- 2,033
- 3,262
Hello. I've been planning to make this way back then, but have only recently started working on it. And I was a bit lazy, so the posting of this thread was delayed several times.
As the title suggests, I will be introducing the Border template:

 vsbattles.fandom.com
vsbattles.fandom.com
Just like the <div> tags people use, the Border template is designed to enhance the visual organization of your content by displaying it within a bordered line. This provides a clear visual indicator to separate sections on a page using a visible border feature. Additionally, the template is useful for conserving space on article pages, particularly when you have a lengthy list, which can be presented with a border + scroll feature. The goal of the template is that it should be easy to use and remember.
I created it to complement tabbers, offering clear visual distinctions between sections within the tabber and those outside of it. Using this template in conjunction with tabbers is highly recommended for effective organization and visual clarity.
It is easily customizable, allowing users to decide whether they want to include a scroll feature or make the border visible. I designed it with differing user preferences in mind.
My proposals are as follows:
Reasons why I made this and why use this?
Template Usage / Usage Instructions
Parameters:
Recommended:
Border (With scroll and visible border)
Border (Without scroll and visible border)
Border (With scroll and invisible border)
Practical Usage Examples + Source codes
Examples:
Source codes:
The Template
Here's the template page:

 vsbattles.fandom.com
vsbattles.fandom.com
The template page itself includes instructions on its parameters, along with visual examples.
Here's the documentation:

 vsbattles.fandom.com
vsbattles.fandom.com
This template is also compatible with VisualEditor and includes custom TemplateData to help new users.
Conclusion: I propose that we should make the use of this template official, and should replace the use of <div> tags that are meant to act as a border for content.
As the title suggests, I will be introducing the Border template:

Border
Just like the <div> tags people use, the Border template is designed to enhance the visual organization of your content by displaying it within a bordered line. This provides a clear visual indicator to separate sections on a page using a visible border feature. Additionally, the template is useful for conserving space on article pages, particularly when you have a lengthy list, which can be presented with a border + scroll feature. The goal of the template is that it should be easy to use and remember.
I created it to complement tabbers, offering clear visual distinctions between sections within the tabber and those outside of it. Using this template in conjunction with tabbers is highly recommended for effective organization and visual clarity.
It is easily customizable, allowing users to decide whether they want to include a scroll feature or make the border visible. I designed it with differing user preferences in mind.
My proposals are as follows:
- Officially approve the usage of Template:Border for the separation of a page's content.
- Replace the usage of border <div> tags with Template:Border.
Reasons why I made this and why use this?
- I created this template not only for the reasons outlined in the Concept section but also because many users use different <div> styles. This can cause problems when others copy these styles without realizing they were designed for specific profiles and might not work correctly elsewhere. For example, a scrolling <div> could hide tabbers if the tabber headers are placed underneath it.
To be clear, I'm just highlighting pages with these issues and acknowledging that the mistakes I'm talking about are actually pretty common. The misuse of these styles is causing me frustration due to the constant need for corrections. Here are a few examples:
- The template is much shorter than <div> tags and is highly customizable, this template is versatile and suitable for use in P&A sections, statistics sections, and intelligence sections. Instead of using this:
or this:Code:<div style="width:{{{width|100%}}}; -moz-border-radius-topleft:0.5em; border:1px solid #AAAAAA; background:transparent;"> </div>
Code:<div class="scrollable" style="overflow:auto; max-height:600px; width:{{{width|100%}}}; -moz-border-radius-topleft:0.5em; border:1px solid #AAAAAA; padding-left:0.5em; background:transparent;"> </div>
You can just use this which does the same thing:
Code:{{Border|Scroll=Yes|Visible=Yes|Content= }}
However, please note that while this template is effective when used with tabbers for multiple keys, it should not be used to house multiple keys on its own.
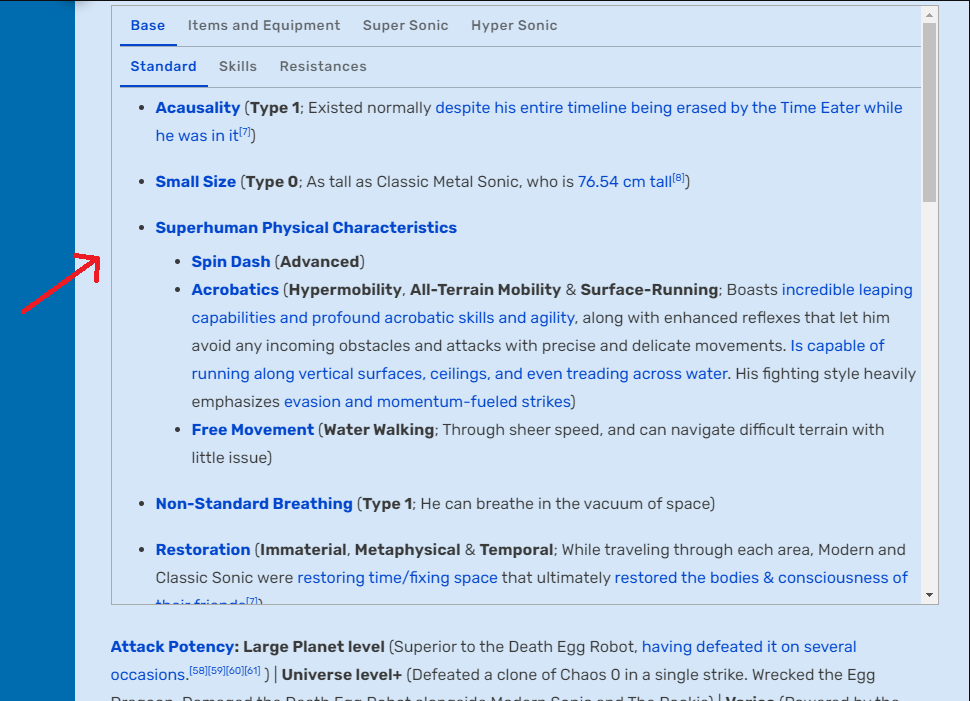
- Just like <div> tags, this template can be used in a statistics section with a tabber to clearly mark the boundary between tabber content and content outside the tabber. For instance, some pages have tabbers only for the Attack Potency section, while others extend them to include the Durability section, which can be confusing without using this template or <div> tags. This template can help address that issue by providing a clear visual separation, just like <div> tags do.
- When using type 2 tabbers, nesting <div> tags can cause the borders to overlap, resulting in a darker appearance on some sections of the border. This template includes a parameter for controlling border visibility, ensuring that overlaps are not a problem. For example, see here, you can see the difference between the template border and the <div> tag border.
Template Usage / Usage Instructions
Parameters:
- Scroll: [Yes/No] Enables the scroll feature of the template. Default value is No.
- Visible: [Yes/No] Makes the line border visible. Default value is Yes.
- Content: Refers to the content displayed by the template on the page. While the template has some failsafes to function without explicitly mentioning this parameter, it is recommended to include it in the template's usage for clarity, completeness and to avoid unexpected template behaviors.
- Padding: [Yes/No] The left and right padding is set to 0.5em when the value is Yes. If set to No, the padding becomes 0.0em. The default value is No, and this parameter can be omitted, in which case it will default to No, resulting in a 0.0em padding.
Code:
{{Border|Scroll=Yes|Visible=Yes|Content=This is a scrollable box with a visible border.}}
{{Border|Scroll=No|Visible=Yes|Content=This is a non-scrollable box with a visible border.}}
{{Border|Scroll=Yes|Visible=No|Content=This is a scrollable box with invisible border.}}
{{Border|Scroll=Yes|Visible=No|Padding=Yes|Content=This is a scrollable box with padding and invisible border.}}Recommended:
- Scroll is recommended when there is a long list, like a long and bulleted P&A section.
- When there are several keys, separate the keys by tabbers, and then use the template on the contents of each keys. Do not use this template on multiple keys at once.
- Do not use scroll on statistic tabbers.
- Do not place a Border template with scrolling enabled above a tabber title (|-|Tabber Title 1=), as scrolling will also affect the title. This is not just the case for the template, but for scrollable div codes.
- Make sure to always include the Content= parameter whenever possible, as it's standard practice for most templates that have the content= parameter. Unexpected formatting, such as = sign in YouTube links, can cause templates to break if the content= parameter is not explicitly defined. For instance, even the {{Scroll box}} template can malfunction when written like this:
Code:{{Scroll box| [https://www.youtube.com/watch?v=OLsdhC9GdXQ Hello] }}
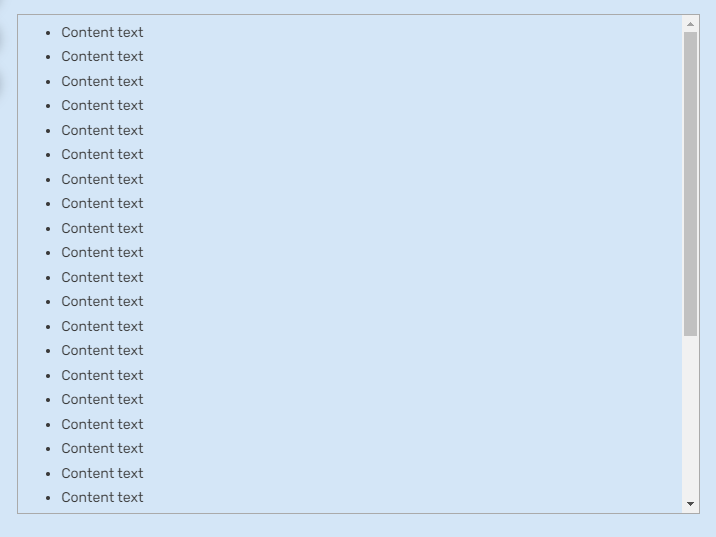
Border (With scroll and visible border)
Code:
Result:

Code:
{{Border|Scroll=Yes|Visible=Yes|Content=
Content text
}}Result:

Border (Without scroll and visible border)
Code:
Result:

Code:
{{Border|Scroll=No|Visible=Yes|Content=
Content text
}}Result:

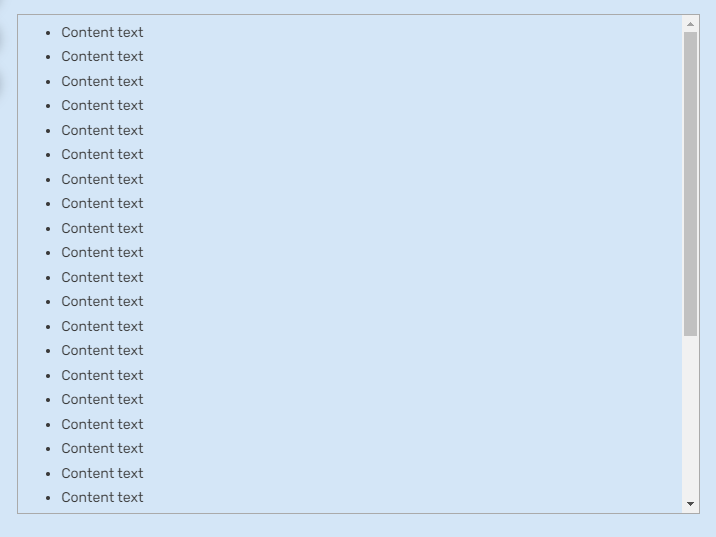
Border (With scroll and invisible border)
Code:
Result:

Code:
{{Border|Scroll=Yes|Visible=No|Content=
Content text
}}Result:

Practical Usage Examples + Source codes
Examples:
P&A Tabber (Tabber Type 1)

 vsbattles.fandom.com
vsbattles.fandom.com
P&A Tabber (Tabber Type 2)

 vsbattles.fandom.com
vsbattles.fandom.com
Statistics Tabber (Tabber Type 1)

 vsbattles.fandom.com
vsbattles.fandom.com
Intelligence

 vsbattles.fandom.com
vsbattles.fandom.com
Intelligence Tabber (Tabber Type 1)

 vsbattles.fandom.com
vsbattles.fandom.com

Just a Random Butler/BorderExample1
P&A Tabber (Tabber Type 2)

Just a Random Butler/BorderExample2
Statistics Tabber (Tabber Type 1)

Just a Random Butler/BorderExample3
Intelligence

Just a Random Butler/BorderExample4
Intelligence Tabber (Tabber Type 1)

Just a Random Butler/BorderExample5
Source codes:
Tabber Type 1 source code

 vsbattles.fandom.com
vsbattles.fandom.com
Tabber Type 2 source code

 vsbattles.fandom.com
vsbattles.fandom.com

Just a Random Butler/TabberType1
Tabber Type 2 source code

Just a Random Butler/TabberType2
The Template
Here's the template page:

Border
The template page itself includes instructions on its parameters, along with visual examples.
Here's the documentation:

Border/doc
This template is also compatible with VisualEditor and includes custom TemplateData to help new users.
Conclusion: I propose that we should make the use of this template official, and should replace the use of <div> tags that are meant to act as a border for content.
Last edited: